Палим каждый антидетект-браузер и выбираем худший - «Надо знать»
- 16:14, 21-апр-2020
- Новости
- Wallace
- 0
Система сильна на столько, на сколько сильна ее самая слабая часть
И снова здравствуйте.
Все мы задавались вопросом "какой антидетект-браузер выбрать?", и, что главное, "как выбирать?". Проблема в том, что в виду высокой сложности эмуляции чужой системы все антидетект-браузеры палятся.
В этом посте я расскажу и на примерах, аргументированно, без домыслов и теорий покажу, как они палятся, как минимизировать запал, и дам вам минимальное представление об устройстве каждого из них, чтобы вы могли выбрать сами.
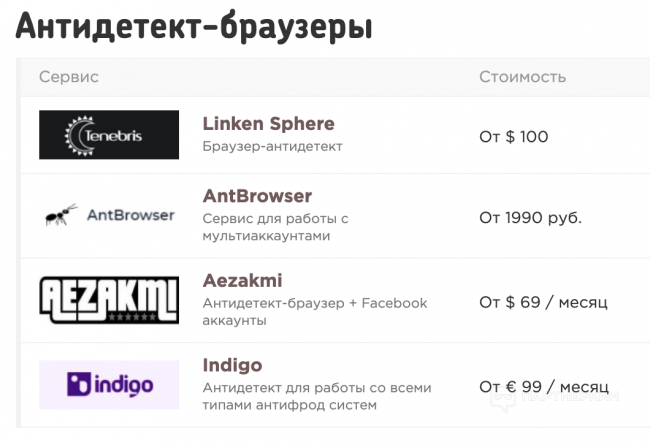
Итак, у нас на операционном столе сегодня все четыре топовых браузера:
Linken Sphere, AntBrowser, Aezakmi и Indigo (он же "multilogin").
Все разработчики браузеров - классные ребята и любезно согласились предоставить мне демо, а зря.
Сначала теория
1) Каждый антидетект-браузер сделан на базе движка обычного браузера. Как правило это Chromium или Firefox. Фундаментальные различия во внутреннем устройстве движков столь велики, что с помощью jаvascript на странице сайт всегда может определить, в каком на самом деле движке загружена страница сайта, которую мы просматриваем. Это значит, что антифрод знает, сделан ли ваш браузер на основе IE, хрома или фф.
Примеры:
- только в ИЕ есть поддержка ActiveX, объекты Debug, document.security, navigator.cpuClass и десятки других,
- только в ФФ и Сафари есть поддержка MathML,
- только в Хроме есть shape detection api,
- только в Хроме и ФФ есть поддержка кодека webM в теге video,
И этот список можно продолжать бесконечно. Различий на столько много, что для разработчиков появился отдельный сайт http://caniuse.com/, позволяющий проверить, поддерживается ли тот или иной функционал в разных браузерах.
Отсюда первое правило работы с антидетект-браузером:
Используйте UserAgent, соответствующий движку вашего антидетекта.
Например, если ваш антидетект сделан на Хромиуме, и ваша ось - это мак, то используйте самый обычный UserAgent хрома на маке, например Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.163 Safari/537.36
2) Железо не должно быть уникальным. Оно должно быть "таким же, как у всех".
Характеристики железа вашего пк отражаются в следующих отпечатках:
- Canvas простой (2d) - с допущениями не уникален внутри каждой версии каждой ОС. Различия в отпечатках родятся из-за разницы механизмов сглаживания шрифтов в различных операционных системах.
- WebGL (он же Canvas-3d) - в этом случае картинка рисуется напрямую через видеокарту (если поддержка 3d-ускорения включена в браузере и в ос/виртуалке), и внутри браузера силами его встроенного рендерера (если поддержка 3d-ускорения в ос недоступна, или отключена в браузере), не уникален для каждой комбинации "ос+видеокарта+драйвер видеокарты" в случае, если есть поддержка 3d-ускорения, и не уникален для каждой комбинации "браузер+ос", если поддержка 3d-ускорения отсутствует/выключена. На выборке 1кк US-трафа на момент написания статьи поддержки 3d-ускорения не было на пк у 16% пользователей.
- Audio - не уникален внутри каждой версии аудио-чипсета вашего девайса.
Других способов опознать ваше железо через браузер на десктопе, например узнать серийник жесткого диска или процессора или цветовой профиль монитора не существует. На мобильных к списку добавляется акселерометр (и данные по его калибровке), но это тема отдельной статьи.
Желающие углубиться в теорию могут посмотреть презентацию разработчика гугла https://elie.net/publication/picasso-lightweight-device-class-fingerprinting-for-web-clients/ (eng) про фингерпринт на основе WebGL, используемый в том числе и в ReCaptcha.
Чем более не уникальный каждый из этих отпечатков, тем меньше к вашему устройству вопросов, т.к. оно "такое же, как и все". Ни один из этих отпечатков не позволяет уникально идентифицировать ваше устройство, но позволяет условно определить его "класс" (например "ПК с дискретным видео", или "телефон, вероятно айфон"). И лучший способ держать эти отпечатки правдоподобными - не трогать их. Без шуток.
Второе правило работы с антидетект-браузером:
Не трогай свои железные отпечатки
3) Когда мы используем прокси другой страны, неизбежно встает вопрос о смене отображаемого языка, часового пояса, и возможно набора шрифтов, соответствующего вашей локали (в случае работы с азиатскими рынками)
Есть три основных способа подменить в браузере возвращаемые через jаvascript значения языков, часового пояса, разрешения экрана и тд:
- переписать эти функции в исходном коде браузера, до его компиляции. Это самый надежный и самый сложно определяемый способ.
- заинжектиться в работающий процесс вкладки и перехватывать обращения к нужным функциям в реальном времени. Технически сложно, т.к. смещения и адреса функций плывут с каждым обновлением браузера.
- перезаписать нужные нам значения прямо на странице через jаvascript же, после инициализации страницы, которую мы просматриваем. Самый простой в реализации, но самый отвратительный способ, т.к. сделать это незаметно действительно сложно. Как я покажу дальше, почти все антидетект-браузеры выбрали этот путь, чем подставили своих пользователей.
Третье правило антидетект-браузера:
Не трогай и не модифицируй через jаvascript ничего на странице/сайте
Снова обратимся к теории, чтобы понять, как сайт/антифрод может определить, что параметры браузера подменены через jаvascript.
Чаще всего нам нужно подменять язык ос, чтобы он соответсововал локации пользователя. Кроме того, что он передается на сайт в заголовке Accept-Language, он доступен для js через переменную navigator.language.
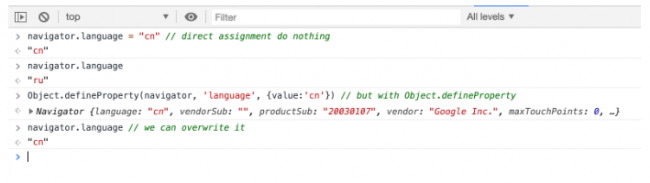
Свойства объекта navigator нельзя просто перезаписать, т.к. они доступны только для чтения. Read-only-объекты в jаvascript традиционно реализуются через создание у объекта пустого setter-a и не пустого getter-a, возвращающего нужное значение. По-этому у нас всегда остается возможность перезаписать такие объекты через вызов Object.defineProperty:
Мы можем присвоить изменяемому объекту value, а можем навесить на него свой getter, перезаписав его родной, и сохранив таким образом "нативное" read-only поведение этого объекта:
Вуа-ля, мы подменили нужное нам значение. Но что же могло пойти не так? Все пошло не так, Наташ.
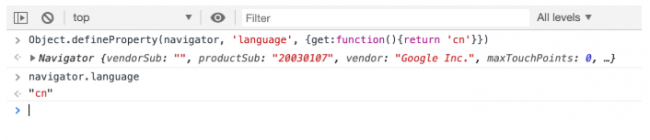
Изначально такие объекты как navigator, screen и некоторые другие не имеют собственных свойств, а наследуют все свойства от конструктора старшего брата (объектов Navigator и Screen соответственно). А вызов Object.defineProperty на любом из этих объектов создает у них собственные свойства:
Таким образом любой сайт/антифрод просто вызвав одну строчку кода if( Object.getOwnPropertyNames(navigator)[0] ) alert('fake parameters detected');
может определить, что параметры нашего браузера - фальшивка. И в этот момент все навороченные защиты и эмуляции становятся бесполезны.
Ныряем
Теперь, когда мы определились, куда будем смотреть, перейдем к нашим котятам. Для создания профилей я выбирал дефалтные настройки, без прокси, с минимально-возможными подменами отпечатков и переменных окружения (экран, цветность, х*е-мое)
Indigo
Вариант, собранный на базе Хромиума, с кодовым названием "Mimic".
Самый крепко сбитый браузер из всех, а так же единственный браузер, в котором подмена параметров реализована в исходниках, а не через js.
Ничего нигде не торчит, ничего не палится, кроме...
На чем палится
1) Выключен http3 протокол, который по-умолчанию доступен в хроме с 2013 года. Каждый сайт видит тип соединения и протокол (http1.1, h2 или http/2+quic, он же http3), по которому к нему обращаются. И в случае, если к сайту, поддерживающему http3 идет обращение от хрома, но по http2, то или это обращение идет через прокси, или это не настоящий хром. И первый и второй выводы, сделанные анти-фрод системой - плохи для нас.
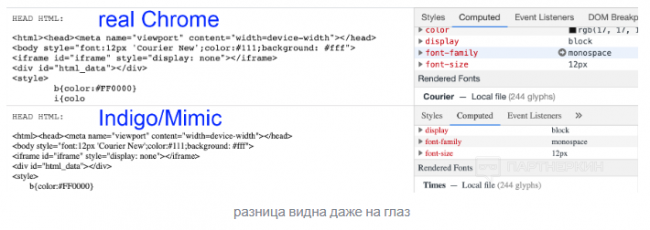
2) При отрисовке текста в качестве моноширинного шрифта используется шрифт Times, который не является моноширинным. В дикой природе это невозможно и это очевидный признак подмены шрифтов. Моноширинный шрифт - тот, у которого ширина всех символов (например w и i) одинаковая, например Courier new. Согласно спецификации при указании в стилях элемента font-family: monospace; браузер должен взять один из доступных моноширинных шрифтов (в системе хотя бы один такой шрифт обязательно доступен).
Несоответствие шрифта сайт может определить отрисовав его на канвасе, и померив, совпадает ли ширина символа ' и w, например. Разницу вы можете заметить сами на скриншоте выше. В случае с Indigo любой сайт (и антифрод) может увидеть, что используется фальшивый шрифт, а не родной системный.
На этом с Indigo все.
Linken Sphere
Антидетект на базе хромиума. Самый дорогой из всех, и самый рекламируемый. В его толстовках приходят на интервью в "Люди-Pro", и его пиарят в журнале "Хакер". Последний раз он обновлялся 13/09/2019 (пол года тому назад) и вот тут начинается безобразие.
На чем палится
1) На самом деле он собран на базе хромиума от ~2018 года:
а значит мы не только лишены не самых нужных вещей, типа поддержки apng, VP9 и AV1 кодеков, но и открыты к множеству уязвимостей, которые были исправлены в хроме за эти годы.
2) Так же, как и в Indigo не работает поддержка http3.
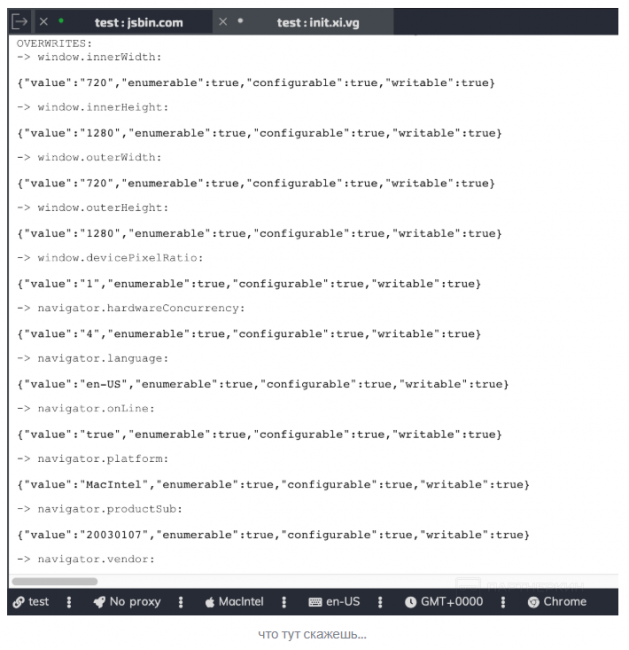
3) Все параметры подделываются после инициализации страницы с помощью jаvascript, и любой сайт может это видеть (с помощью метода, который я описал выше):
Паршиво. Но можно ли сдедать хуже? Посмотрим
AntBrowser
Антидетект на базе ФФ, позиционарующий себя как инструмент для работы с ру-сервисами типа Авито и Юлы.
На чем палится
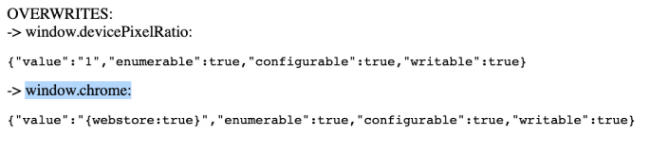
1) По скольку браузер на базе ФФ, все попытки представиться хромом будут провалены, из-за разницы в устройстве движков. Наличие переменной window.chrome - как раз такая неудачная попытка. На странице одновременно присутствует объект window.chrome и объекты sidebar, screen.mozLockOrientation, navigator.oscpu, которые однозначно указывают, что движок браузера - ФФ
2) Так же как и в Indigo используется фарш из шрифтов. И используется обыкновенный шрифт вместо моноширинного:
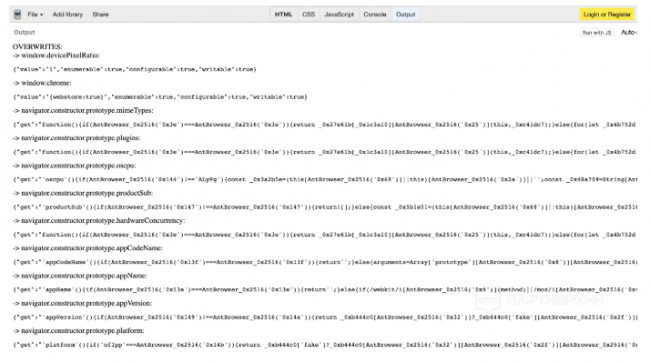
3) Все переменные на странице подменяются через jаvascript:
Разработчик пытался исправить ситуацию, и подменял не свойства самого объекта navigator, а свойства у прототипа его конструктора navigator.constructor.prototype. И это бы сработало, если бы их геттеры не содержали десятки килобайт обфусцированного кода, который доступен каждому сайту/антифроду.
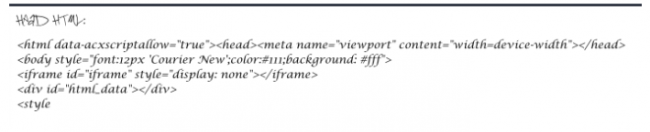
4) На каждой странице в dom-дереве к тегу добавляется параметр data-acxscriptallow="true", который указывает, что на странице запущено расширение для браузера AudioContext Fingerprint Defender. То есть код этого расширения был содран и добавлен в антидетект "как есть".
Можно ли сделать еще хуже?
AEZAKMI
Антидетект на основе хромиума. Позиционируется как "Cheat Code for Your Anonimity".
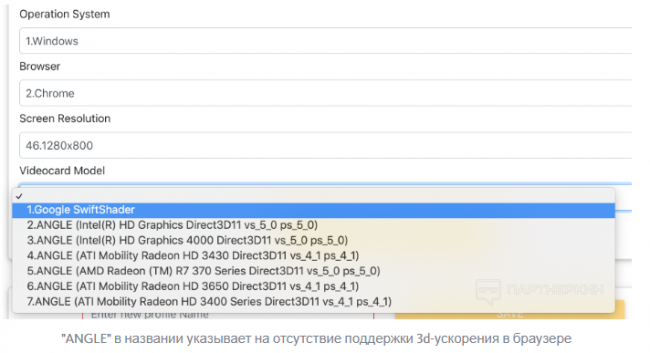
На старте при создании профиля разработчики пытаются удержать нас от возможности слить реальные webGL-отпечатки, разрешая только создание профиля с отключенной поддержкой 3d-ускорения:
*"ANGLE" в названии указывает на отсутствие поддержки 3d-ускорения в браузере
Но на этом хорошие новости заканчиваются.
На чем палится
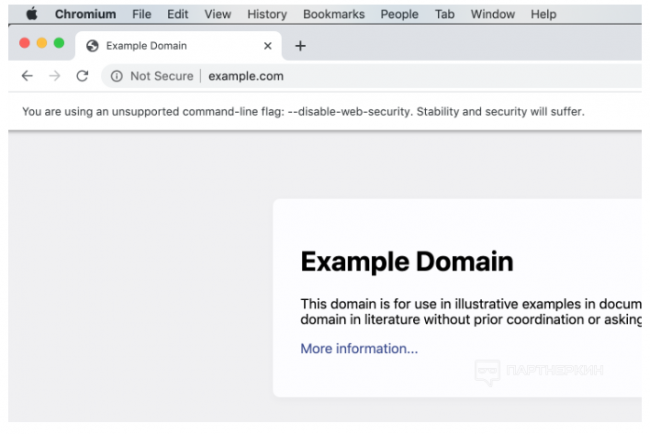
1) Браузер из коробки запускается с флагом --disable-web-security. Это на столько плохо, на сколько вообще может быть.
Запущенный таким образом хром не только отключает CORS, но и дает сайтам доступ к локальным файлам на вашем диске.
Любой сайт может обратиться, например, к facebook.com и получить все наши данные, или запросить любые файлы с нашего диска, такие как файл сессии telegram или историю переписки в skype.
2) так же, как и в случае с AntBrowser, на каждой странице к тегу добавляются параметры data-cbscriptallow="true" и data-acxscriptallow="true", которые указывают на присутствие кода от расширений для спуфинга canvas и audio отпечатков.
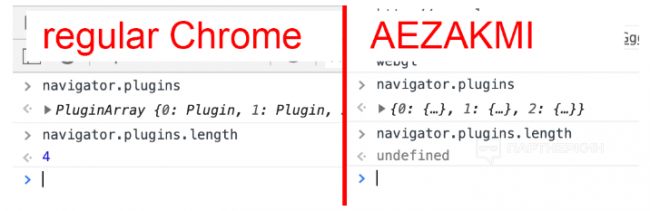
3) Массив плагинов подделывается криво и не имеет поля собственной длинны:
Это однозначно указывает на то, что список плагинов фальшивый.
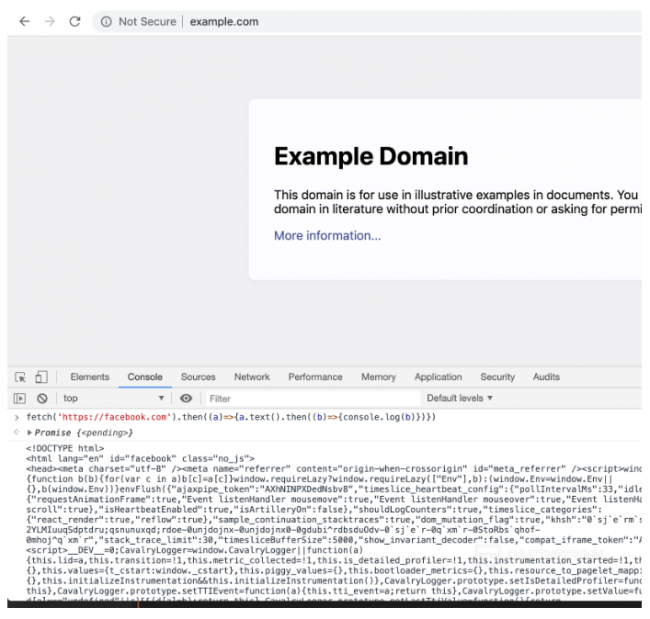
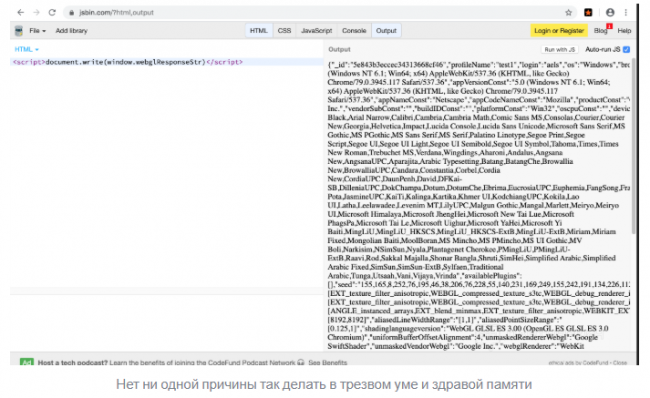
4) На каждой странице в глобальную переменную webglResponseStr помещается весь текущий конфиг профиля браузера целиком:
В этих данных содержатся в том числе:
- имя текущего профиля
- ваш логин на сайте AEZAKMI
- Все данные по используемому прокси: proxyIp, proxyPort, proxyUser, proxyPassword в открытом виде.
И к этим данным имеет доступ любой сайт, который вы откроете в этом антидетекте.
Резюмируя, AEZAKMI - это будка самоубийцы, ценой в 70$ в месяц.
Заключение
Действительно ли все на столько плохо на рынке антидетектов? Да, на данный момент, безусловно все паршиво.
Столь безответственное отношение большинства разработчиков антидетектов к своим клиентам и их материалу - это не то, что нужно индустрии. Рынку нужно знание, прозрачность и конкуренция. В душе я жду, что появится больше игроков, руководствующихся принципом "нормально делай - нормально будет", а не "и так сойдет".
"Так каким антидетектом пользоваться-то?". Мой ответ - "никаким", Но...
...удобство, которое приносит управление десятками профилей из одной программы подкупает, и если вам все же нужен именно антидетект-браузер, на данный момент берите Indigo - за него с некоторыми допущениями не стыдно.
В следующей статье я расскажу про антифрод-систему фейсбука и покажу на примере "Как собрать свой антидетект для работы с ФБ бесплатно без регистрации без смс", который гарантированно будет работать так, как вы от него ждете.
С вами был Bad Advertiser. Я открыт к сотрудничеству и интересной движухе)
Оригинал статьи у меня на канале: https://t.me/oxbadad
До встреч.




































Комментарии (0)