Как научиться читать скрипты Google Ads: основы JavaScript для РРС-специалистов - «Заработок»
- 16:38, 02-июн-2020
- Заработок
- Taft
- 0
Скрипты могут реально сильно упростить работу РРС-специалиста: на них можно переложить часть ежедневного менеджмента, они могут делать первичный аудит для новых клиентов, помогают в оптимизации. Да, всё это можно делать и руками, но времязатраты несравнимы.
Основная сложность в том, что для использования скрипта неплохо иметь возможность разобраться в том, а что, собственно, этот скрипт делает и не будет ли каких-либо подводных камней при его использовании. Чтобы эта возможность была, надо уметь читать скрипты.
«Минуточку, но я же РРС-специалист, а не разработчик. Что теперь, еще язык программирования учить?».
Нет, конечно, весь язык программирования можно не учить. Хорошая новость в том, что чтобы читать скрипт, не надо владеть JS в совершенстве. Достаточно знать базовые понятия. И эта статья — как раз про них!
Как читать эту статью?
Давайте проясним, что за текст перед вами.
Что даст этот гайд?
Его задача — научить читать скрипты РСС-специалиста, который работает с Google Ads. Мы не учим писать скрипты. Писать скрипты — это на курсы jаvascript.
Для кого это написано?
Проще всего будет специалистам по Google Ads с базовым знанием английского, так как в коде используется много английских слов (select, get, row). Без английского тоже можно, но надо будет выучить пару конструкций.
Можно я просмотрю бегло, пойму суть и пойду?
В отличие от большинства статей, этот текст не получится просмотреть по диагонали и уловить суть. Язык — что программирования, что обычный человеческий язык коммуникации — требует последовательности. Чтобы понять язык, его изучают в определенном порядке. Если вы пропустите условный алфавит, то читать слова тоже не сможете. Не умеете читать слова — не научитесь понимать фразы.
И сколько его читать?
Один час — на вдумчивое чтение. В процессе работы, когда вы будете читать реальные скрипты, вам, вероятно, нужно будет возвращаться, чтобы вспомнить определенные понятия.
Как читать, чтобы точно понять?
Выделите свободное время. Эта статья — это ваше обучение. Между делом научиться чему-то сложновато, согласитесь. Читайте все разделы последовательно, не перескакивая через фразы. Смотрите на примеры. Если вы не поняли, как мы пришли к определенной мысли, вернитесь назад. Мы старались максимально связать между собой все объяснения, чтобы могли проследить логику и точно все понять.
А проще нельзя было?
Можно. Но мы не умеем :) Если вы знаете, как проще объяснить какое-то из понятий, напишите это в комментариях под статьей. Другим читателям наверняка пригодятся ваши знания и опыт!
P.S. Да, раздел «Вводная» тоже важен. Сначала кажется, что там все банально и слишком просто. Но в нем мы начинаем объяснять некоторые вещи, на которые будем ссылаться дальше. Прочитайте их, чтобы дальше тоже было понятно.
- Вводная
- Переменные
- Название переменной
- Типы переменных
- Функции
- Сущности
- Метод
- Массив
- FAQ
скрипт Exact Match для кросс-минусовки в Google Ads. Если объявление показано по поисковому запросу, который соответствует ключу в точном соответствии, всё ок. Если запрос не совпадает с точным соответствием, скрипт добавит такой запрос в минус-слова или отправит вам на почту, чтобы вы отминусовали его вручную.
В самом начале есть вот такой кусочек кода:
<span style="color:#c0392b">var</span> <span style="color:#27ae60">makeChanges</span> = true;То есть:
<span style="color:#c0392b">объявилиПеременную</span> <span style="color:#27ae60">вноситьИзменения</span> = да;В этом случае скрипт действительно будет сам автоматически исключать поисковые запросы, которые не совпадают с точным соответствием. А можно переписать его и сделать:
var makeChanges = false;То есть «нет, не вносить изменения». Тогда скрипт не будет сам минусовать слова. Вместо этого он будет присылать вам список таких поисковых запросов, а вы дальше уж сами исключайте их (или нет).
Или, к примеру, скрипт Google Shopping для показа рекламы по запросам в точном соответствии. В нем есть такая часть:
if (keywordWords[k].length > 4) {
words[campaignName][adGroupName][keywordWords[k]] = true;Прочитайте ее. Просто прочитайте на английском:
Если слов ключа длина > 4
слов [тут указано, откуда брать слова] = trueТо есть это условие. Нужно сделать что-то. «Если в ключе больше 4 слов» — да, делаем.
null — специальное значение
Это отдельный тип, в котором может быть только одно-единственное значение — null. Он используется, чтобы показать изначально пустое состояние переменное. null — это не 0. Ноль — это количество, результат. Четыре минус четыре равно ноль. null — это отсутствие и четырех, и минуса, и нуля.
Пример от нашего разработчика: «У вас есть корзинка для яблок, но в ней яблок еще нет, то есть их 0. А NULL в таком случае — это когда нет даже самой корзинки».
<span style="color:#c0392b">var</span> <span style="color:#27ae60">number</span> = <span style="color:#8e44ad">null</span>; // создали контейнер для числа, но его еще нет, оно неизвестно;
<span style="color:#27ae60">number</span> = <span style="color:#8e44ad">0</span>; // присвоили цифру 0, теперь у нее точно определено значение и оно равно 0.</code>
</pre>
[h3]undefined — специальное значение[/h3]
<p>Тоже включает только одно значение undefined. Используется, если значение не присвоено. К примеру, если переменную объявили, но ничего в нее не записали (т. е. у нее нет данных).</p>
[h3]object — объекты[/h3]
<p>Объекты используются, чтобы «коллекционировать» данные. К примеру:</p>
[code]<span style="color:#c0392b">var</span> <span style="color:#27ae60">bird </span>= penguin</code>
</pre>
<p>— это простая сущность. Птица — пингвин. И всё. Просто.</p>
<p>А теперь посмотрите сюда:</p>
[code]<span style="color:#c0392b">var</span> <span style="color:#27ae60">bird</span> = {<span style="color:#27ae60">name</span> : <span style="color:#f39c12">"Penguin"</span>, <span style="color:#27ae60">age</span> : <span style="color:#f39c12">'30'</span>, <span style="color:#27ae60">email</span>: <span style="color:#f39c12">'[email protected]</span>' };— это уже более сложная сущность. Птица — это когда имя Пингвин, возраст 30, email [email protected] То есть мы сделали «коллекцию» данных: имя, возраст, email. Чтобы объединить данные в объекты (и потом использовать их сразу таким набором), используют фигурные скобки {...}.
скрипт для аудита кампаний.
Как видите, довольно много задач. Одна задача — это как минимум пара строчек кода. К примеру, есть задача — получить Google Таблицу по URL от пользователя. Если пользователь не дал URL, тогда скрипт должен создать Google Таблицу. Вот код, который ее выполняет:
function getSheetByName(spreadsheet, newSheetName) {
var sheet = spreadsheet.getSheetByName(newSheetName);
if (sheet != null) {
sheet.clear();
} else {
sheet = spreadsheet.insertSheet(newSheetName, 0);
}
return sheet;
}А теперь представьте, сколько строк занимает код всего скрипта. Подскажем: 566 строк. Неплохо, да? А теперь представьте, каково управлять 566 строками... Уууу...
Проведем аналогию с РРС. Когда вы настраиваете рекламу в Google Покупках, вы не запихиваете все товары в одну группу, правда? Обычно вы как-то разделяете товары, к примеру, по кампаниям. Кампания «Штаны», кампания «Футболки», кампания «Носки». Элементами проще управлять, когда они как-то гранулированы. Разделяй и властвуй!
Или, к примеру, текст. Одно дело — полотно текста без подзаголовков, сплошные абзацы. Другое дело — текст с понятными разделами: вот тут говорим про переменные, вот тут — названия, вот тут — типы.
С кодом то же самое. Чтобы поделить код на какие то понятные и завершенные блоки, используют функции. Функция — это способ показать, что весь код в ней связан, в идеале — что он делает одно действие.
Чтобы обозначить функцию, строку начинают с function:
<span style="color:#c0392b">function</span> <span style="color:#27ae60">showMessage</span>() {
<span style="color:#27ae60">alert</span>( <span style="color:#f39c12">'Привет всем присутствующим!'</span> );
}Функция — это готовый кусок кода, который можно использовать повторно. К примеру, разработчик может один раз написать код для исключения ключей. В первый раз он прописывает код полностью. Если дальше в коде снова нужно исключить ключи, он не пишет такой же код еще раз, а просто вызывает функцию, которую написал раньше.
То есть можно каждый раз в скрипте набирать одинаковый код. А можно написать его раз, «завернуть» в функцию и в следующий раз сразу вызвать функцию.
Основная задача функции для разработчика — избавить от необходимости дублировать код, чтобы не раздувать скрипт до 100500 строк.
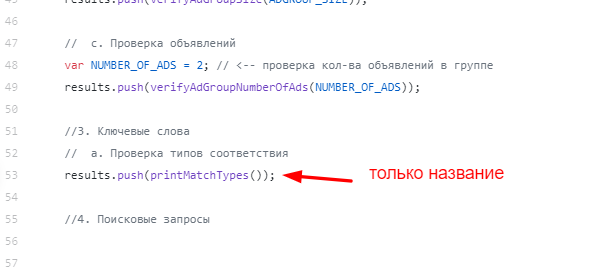
Чтобы вызвать функцию, которая создана где-то в другой части кода, пишут ее название и скобки ():

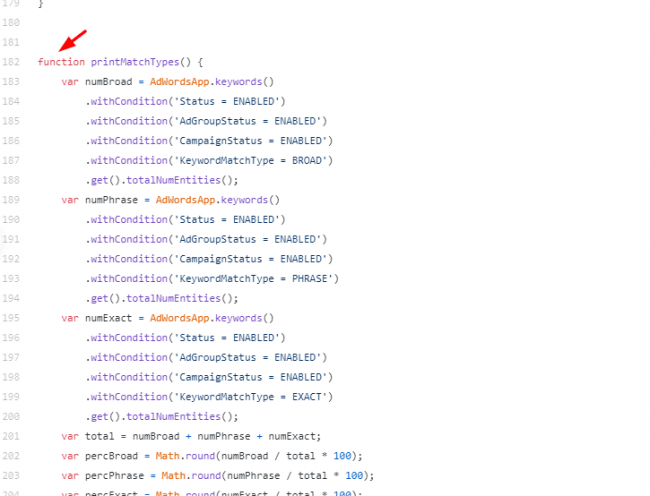
А вот весь код, который входит в функцию, записан ниже. Он начинается со слова function и уже дальше идет название, по которому можно вызвать функцию в другом месте:
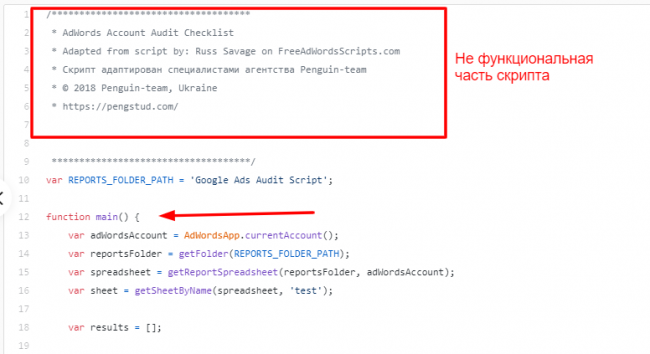
Кстати, весь скрипт — это ведь тоже готовый кусок кода, так? Чтобы показать это, весь скрипт от начала и до конца «заворачивается» в функцию. Она называется main — главная. То есть каждая функциональная часть скрипта начинается с таких строк:
Account Labels;
Accounts;Ad Customizers;
Ad Groups;
Ad Params;
Ads;
Bidding;
Budget Orders;
Budgets;
Campaigns;
Display;
Drafts and Experiments;
Excluded Placement Lists;
Keywords;
Labels;
Negative Keyword Lists;
Negative Keywords;
Search Audiences;
Shopping;
User Lists;
Video.
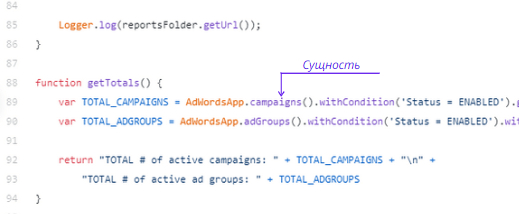
Сущности, как вы понимаете, нужны, чтобы не прописывать каждый элемент по отдельности, а объединить их в группы. То есть вместо того, чтобы вручную указывать все 100500 нужных кампаний, можно просто написать:

Итого: скрипт возьмет все кампании со статусом ENABLED.
скрипта, который делает аудит:
var campsWithConversions = AdWordsApp.campaigns() — переменная кампании с конверсиями
.withCondition(’Status = ENABLED’) — условие: статус ENABLED
.forDateRange(’LAST_7_DAYS’) — диапазон данных: за последние 7 дней
.withCondition(’Conversions > 0′) — условие: конверсий больше, чем 0</code>
</pre>
[h3]Итератор[/h3]
<div class="callout-new callout-new_case">
<p>Повторим!</p>
<ol>
<li>Функция — это когда мы сами написали кусок кода, который выполняет определенную задачу.</li>
<li>Метод — это когда код написан на стороне Google.</li>
<li>Селектор — это метод, написанный на стороне Google, который уточняет задачу: задает условия или лимиты, к примеру.</li>
</ol>
</div>
<p>Следующий в ряду — итератор.</p>
<p>Когда вы запускаете скрипт и просите, к примеру, добавить метки к кампаниям, скрипту неизвестно, а сколько-то кампаний у вас в аккаунте. Сколько меток ему ставить? Десять? Сто? Одну? Когда остановиться? Тут приходит на помощь итератор.</p>
<p>Итератор нужен, когда на старте неизвестно количество элементов, над которыми нужно выполнить действие. Либо они в принципе неизвестны, либо список большой и его нельзя одномоментно загрузить (потому что на это нужно много памяти).</p>
<p>Когда скрипт работает, итератор перебирает элементы (ключи, группы, кампании, аккаунты — что в скрипте написано, то и перебирает), над которыми выполняется задача.</p>
<p>Есть два итератора:</p>
<ul>
<li>hasNext()</li>
<li>next()</li>
</ul>
<p>Вот где вы можете их встретить:</p>
<p>while (rows.hasNext()) {</p>
<p>var row = rows.next();</p>
<p>То есть что-то нужно выполнять, пока есть следующая строка. Вот пример в рамках целой функции:</p>
[code]function getReportSpreadsheet(folder, adWordsAccount) {
var accountId = adWordsAccount.getCustomerId();
var accountName = adWordsAccount.getName();
<span style="color:#c0392b">if (files.hasNext()) {
var file = files.next(); </span>
spreadsheet = SpreadsheetApp.open(file);
}
var campsWithConversions = AdWordsApp.campaigns() — переменная кампании с конверсиями
.withCondition(’Status = ENABLED’) — условие: статус ENABLED
.forDateRange(’LAST_7_DAYS’) — диапазон данных: за последние 7 дней
.withCondition(’Conversions > 0′) — условие: конверсий больше, чем 0</code>
</pre>
[h3]Итератор[/h3]
<div class="callout-new callout-new_case">
<p>Повторим!</p>
<ol>
<li>Функция — это когда мы сами написали кусок кода, который выполняет определенную задачу.</li>
<li>Метод — это когда код написан на стороне Google.</li>
<li>Селектор — это метод, написанный на стороне Google, который уточняет задачу: задает условия или лимиты, к примеру.</li>
</ol>
</div>
<p>Следующий в ряду — итератор.</p>
<p>Когда вы запускаете скрипт и просите, к примеру, добавить метки к кампаниям, скрипту неизвестно, а сколько-то кампаний у вас в аккаунте. Сколько меток ему ставить? Десять? Сто? Одну? Когда остановиться? Тут приходит на помощь итератор.</p>
<p>Итератор нужен, когда на старте неизвестно количество элементов, над которыми нужно выполнить действие. Либо они в принципе неизвестны, либо список большой и его нельзя одномоментно загрузить (потому что на это нужно много памяти).</p>
<p>Когда скрипт работает, итератор перебирает элементы (ключи, группы, кампании, аккаунты — что в скрипте написано, то и перебирает), над которыми выполняется задача.</p>
<p>Есть два итератора:</p>
<ul>
<li>hasNext()</li>
<li>next()</li>
</ul>
<p>Вот где вы можете их встретить:</p>
<p>while (rows.hasNext()) {</p>
<p>var row = rows.next();</p>
<p>То есть что-то нужно выполнять, пока есть следующая строка. Вот пример в рамках целой функции:</p>
[code]function getReportSpreadsheet(folder, adWordsAccount) {
var accountId = adWordsAccount.getCustomerId();
var accountName = adWordsAccount.getName();
<span style="color:#c0392b">if (files.hasNext()) {
var file = files.next(); </span>
spreadsheet = SpreadsheetApp.open(file);
}То есть нужно взять таблицу для отчета (getReportSpreadsheet), взять данные, которые указаны в переменных (ID, Name), ЕСЛИ есть следующий файл. Пока файлы есть — функция будет продолжать выполняться. Когда «следующие» закончатся (то есть все файлы будут заполнены), функция будет выполнена. Когда все функции выполнены, скрипт завершает свою работу.
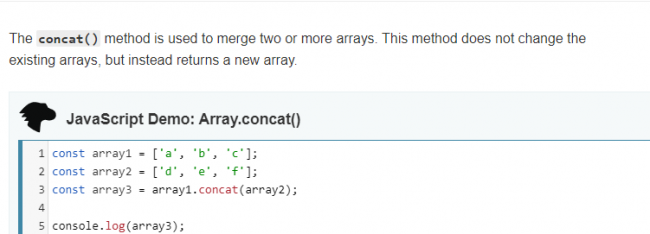
сайту Google для разработчиков. В начале каждой статьи есть краткое описание, что это такое и зачем оно нужно.

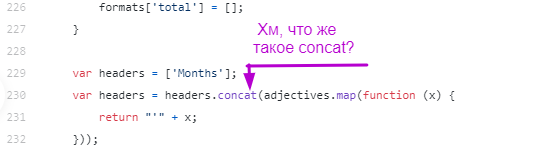
Concat — это метод, который используется, чтобы объединять ldf и больше массива. То есть мы можем указать массив 1, массив 2, а чтобы выполнить действия над элементами из обоих массивов, использовать метод concat
Почему скрипты такие разноцветные?
Чтобы с ними было удобнее работать. В коде разными цветами выделены разные части синтаксиса: функции, названия и значения переменных, методы и так далее. Так код проще читать: при беглом просмотре сразу видно, что и где написано.
Скрипт можно написать самому?
Конечно, но для этого нужны более глубокие знания языка программирования и принципов написания кода в целом.
Скриптами можно решать любую задачу?
Любую не любую, но скрипты действительно могут решить очень много задач. Другое дело, что из-за необходимой для выполнения детализации, некоторые вещи довольно сложно написать как факт (хотя все равно реально). Основная сложность в том, что для создания скрипта надо одновременно разбираться и в программировании, и в РРС. В Penguin-team скрипты пишут разработчики, которых постоянно консультируют РРС-специалисты.

Автоматические правила и скрипты
Видео по теме























Комментарии (0)