Дизайн текстовых полей на страницах сайтов (оформление text field) - «Веб-дизайн»
- 04:27, 05-апр-2020
- Самоучитель CSS
- Валерия
- 0


Цель данной статьи – выделить некоторые ключевые рекомендации, которые помогут вам правильно подойти к разработке дизайна текстовых полей. Мы рассматривает исключительно вопрос оформления, каких-то дополнительных уроков по верстке здесь не будет. Публикация является адаптированным переводом этой заметки.
Состояние текстового поля
Элементы text field могут отображаться в следующих состояниях: базовое, при наведении, активное, неактивное, ошибка. Каждая из этих ситуаций должна сопровождаться соответствующими визуальными сигналами, чтобы пользователь смог легко их идентифицировать. Такой подход существенно упрощает юзабилити вашего продукта.
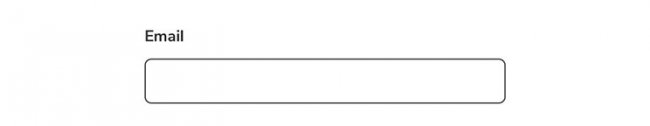
Базовое
Это вариант отображения текстового поля по умолчанию, т.е. пока человек еще не начал с ним взаимодействовать, но оно уже готово к работе.

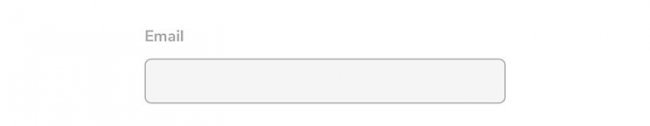
Неактивное
Данное состояние не позволяет людям взаимодействовать с текстовым полем. Зачастую это происходит из-за невыполнения определенных требований на веб-странице.

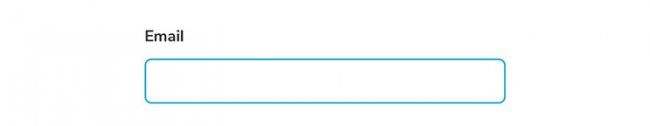
При наведении
Реакция при наведении курсора указывает на то, что текущий text field интерактивный или кликабельный. При наведении на него, чаще всего меняется цвет рамки или увеличивается её толщина. Когда пользователь убирает курсор, объект возвращается в базовое положение.

Если вам интересна реализация, посмотрите статью про CSS hover эффекты для кнопок, ссылок, блоков и др.
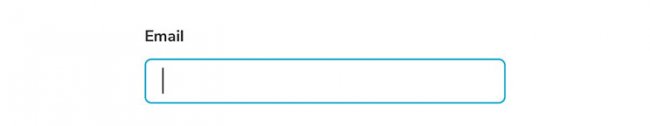
Активное
В данное состояние текстовое поле переходит тогда, когда пользователь кликает по нему указателем мыши и в нем появляется курсор. При этом появится возможность вводить текст в этом поле.

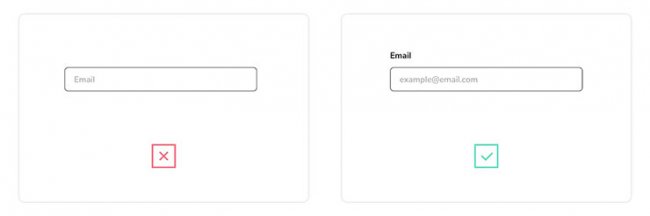
Текстовые метки / названия полей (text label)
Для текстовых объектов text field есть специальный параметр placeholder (заглушка), который позволяет отображать в них определенный текст. Он может использоваться для того, чтобы указать, какую именно информацию человеку нужно ввести в конкретное поле. Некоторые разработчики используют его место текстовых названий/меток (Text Label).
Проблема здесь заключается в том, что как только пользователь начинать взаимодействовать с полем (вводить информацию), заглушка исчезает. Это не особо удобно, так как если он забудет о назначении элемента, ему придется сделать его неактивным, чтобы снова увидеть placeholder.

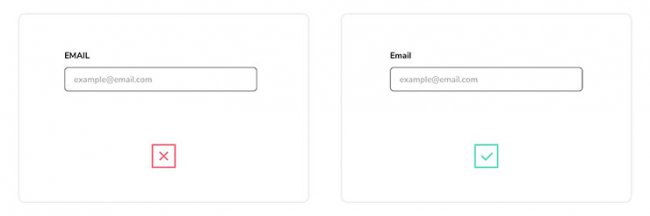
Не используйте верхний регистр
При создании меток не стоит выбирать заглавные буквы, так как из-за отсутствия разницы в высоте их трудно быстро прочитать.

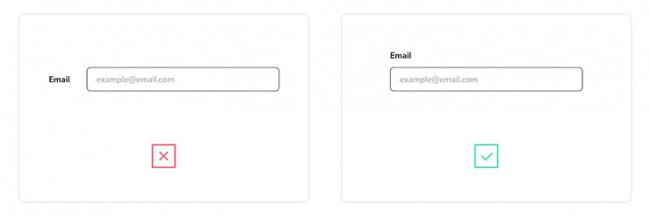
Вертикальное выравнивание меток
Горизонтально выравненные метки позволяют сэкономить пространство, и на экран помещается больше текста (посетителю нужно будет меньше прокручивать страницу). Зачастую его используют в мобильных приложениях и онлайн-формах.
Однако такое выравнивание создает для человека более сложный в восприятии сплошной поток информации. Вместо того чтобы просматривать вебстраницу снизу вверх, ему приходится считывать ее «зигзагами», а это не так удобно и более утомительно. Исключение из правил — UX дизайн лендинга Airbnb но там речь идет не о text field, а о макете в целом.

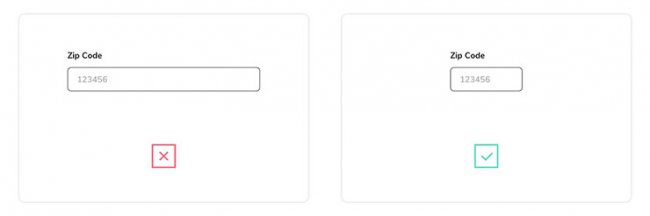
Визуальные ограничения
Они помогают пользователю на интуитивно понятном уровне воспринимать информацию и существенно облегчают её интерпретацию. Например, если для полей «Месяц» или «Индекс» требуется только несколько символов, то они не должны быть таким же длинными, как «Имя» (иначе это может вызвать путаницу у людей).

Сообщение об ошибке
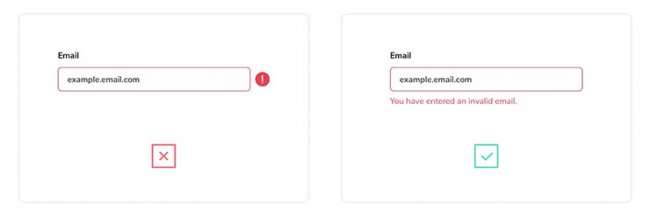
Некоторые разработчики применяют всплывающие подсказки дабы сообщать о неправильно введенных данных. Часто в таком случае рядом с полем ввода появляется восклицательный знак, при наведении на который и всплывает нужное сообщение об ошибке.
Это решение не самое лучшее с точки зрения UX, поскольку для исправления проблемы пользователю придется приложить больше усилий. Учтите, что некоторые люди могут даже и не знать, что на появившийся значок нужно навести курсор дабы увидеть сообщение об ошибке.

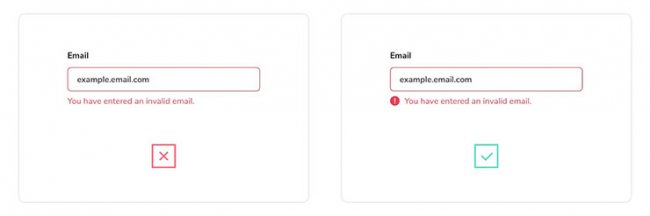
Иконки для обратной связи
Иконки для получения фидбека от пользователей в основном применяются для указания статуса отправки формы (то есть, прошла ли она успешно или нет). Некоторые разработчики считают, что для обозначения ошибочного статуса красных сообщений будет достаточно, поскольку это позволяет сохранить минималистичный внешний вид. Однако, люди, страдающие дальтонизмом, могут вообще не заметить разницы между обычным сообщением и тем, что свидетельствует про ошибку. Поэтому, чтобы максимально охватить всю свою аудиторию, лучше дополнительно добавлять какую-то иконку/индикатор.

Автоматическое форматирование
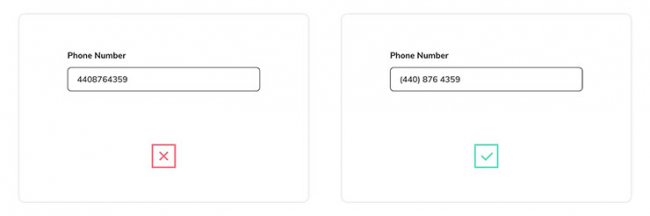
Автоформатирование в text field помогает сгруппировать связанную между собой информацию в меньшие сущности, а это, в свою очередь, облегчает её обработку и понимание. Форматирование можно применять для ввода валюты, дат и телефонных номеров.
Сравните для примера форматы телефонов: 4408764359 и (440) 876-4359. Без автоматической обработки поля представляют собой длинную строку цифр, которую трудно воспринять, а это увеличивает вероятность ввода неверных данных. Тут срабатывают законы зрительного восприятия.

Итого. Эти простые правила оформления текстовых полей на веб-страницах и в приложениях помогут вам сделать максимально эффективный интерфейс для любых форм, используемых в ваших проектах. Если хотите чем-то дополнить статью, делитесь советами в комментариях.






























Комментарии (0)