Лучшие сервисы подбора комбинаций шрифтов для сайтов - «Веб-дизайн»
- 20:02, 12-июл-2020
- Самоучитель CSS
- Всеволод
- 0
Если вы находитесь в творческом поиске идеального набора шрифтов для вашего нового дизайн-проекта, то сегодняшняя статья вам точно пригодится. Теоретически, для решения этой задачи можно найти примеры красивой типографики, вдохновиться лучшими подборками шрифтов, но куда проще использовать специальные онлайн сервисы комбинирования шрифтов. Сегодня рассмотрим 10 соответствующих инструментов для дизайнеров.
Данные ресурсы позволяет быстро и легко подбирать шрифты, которые будут хорошо между собой сочетаться – для заголовков, подзаголовков, текстов и т.п. Похожую функционально можно встретить даже в Google Fonts, где для каждого фонта имеется пример удачных его комбинаций. Также можете глянуть нашу статью про 10 лучших Google шрифтов для заголовков.
Начнем подборку с сервиса, который мы уже когда-то рассматривали.
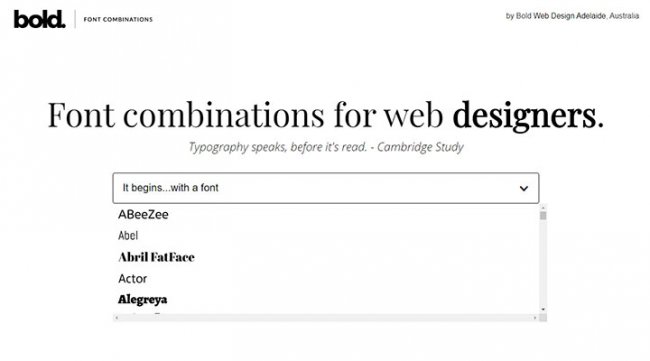
Font Combination Tool

В качестве слогана здесь указана интересная фраза – “типографика говорит до того, как вы прочитаете написанное”. Именно так можно охарактеризовать идеальное сочетание шрифтов. Работает здесь все максимально просто – вам лишь нужно выбрать один из вариантов из выпадающего списка, после чего откроется страница с примерами его использования с разным текстом (на светлом и темном фоне). Также в нашей статье про Font Combination Tool найдете дополнительный бонус с 10тью удачными комбинациям заголовок+текст.
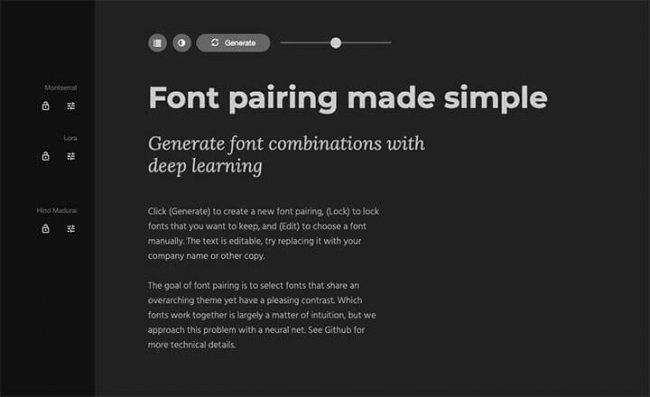
Font Joy

Данный инструмент позволяет подбирать как высококонтрастные, так и очень похожие между собой шрифты — выберите параметры и нажмите Generate. Тут можно вставить свой текст на страницу, чтобы наглядно увидеть, как в целом будет выглядеть тот или иной вариант. Также допускается задание всех значений вручную (без генерирования), что позволяет подобрать комбинацию, максимально соответствующую вашим пожеланиям.
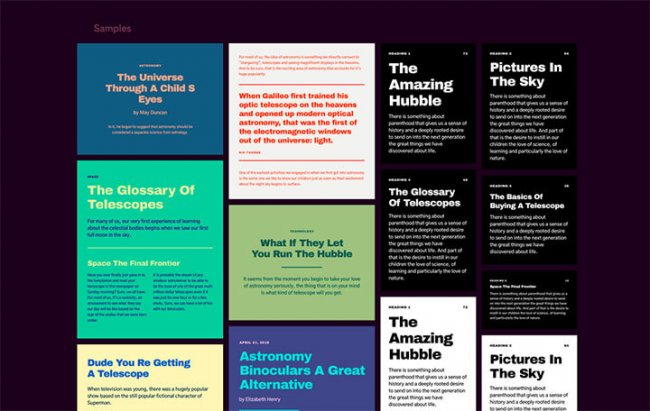
Font Combinations Library

Это библиотека построена на базе Гугло шрифтов, которые совместимы с программами Adobe XD и Sketch. Здесь можно не только найти все популярные варианты, но и «поиграться» с настройкой разных параметров отображения текста: стиль, цвет, размер и многое другое.
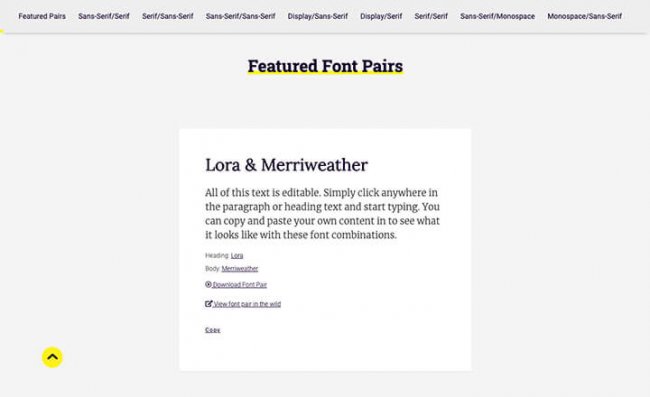
Font Pair

Это еще один бесплатный сервис для подбора сочетаний Гугл Fonts с возможностью быстрой загрузки найденного решения. Он предлагает разнообразные фильтры для ускорения поиска: Sans-Serif / Serif, Display / Serif, Monospace и т.д. На сайте также есть обширная коллекция уже готовых комбинаций!
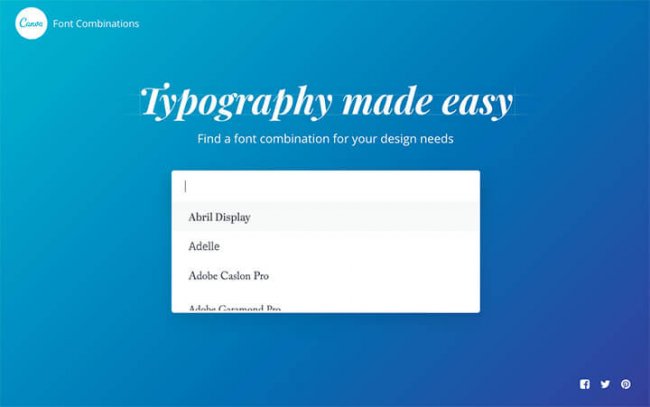
Генератор шрифтовых пар Canva

Все мы знаем Canva как приложение для создания простой инфографики или онлайн презентаций, однако в нем также есть и генератор шрифтовых пар. Эта функция позволяет выбрать нужный вам фонт из списка, а затем мгновенно сгенерирует классные комбинации с ним. Кроме демонстрации на странице здесь еще выводится пример использования решения на реально существующем сайте.
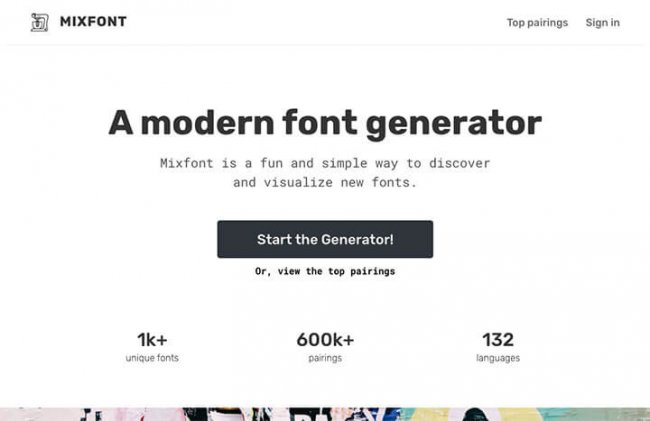
Mixfont

Данный проект был создан командой дизайнеров и разработчиков, которые отлично ориентируются в теме. С помощью специального генератора в нем автоматически формируются и визуализируются различные пары шрифтов. Mixfont предлагает 1000 уникальных фонтов, из которых реально получить около 600 тысяч комбинаций! Здесь вы точно найдете то, что искали.
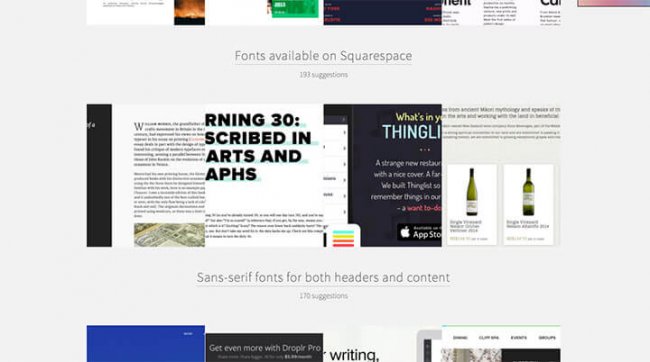
Typ.io

Ресурс Typ.io содержит почти 3 тысячи примеров из реальных веб-проектов и приложений, среди которых 100% найдется удачная комбинация для любой задачи и тематики. Сначала вы выбираете одну из категорий материалов, дальше открывается список с конкретными шрифтами, и вы переходите к предварительному просмотру понравившегося вам варианта. На скриншоте увидите, как именно и насколько удачно сочетаются разные шрифты, а под ним будет CSS-код для внедрения у себя на сайте.
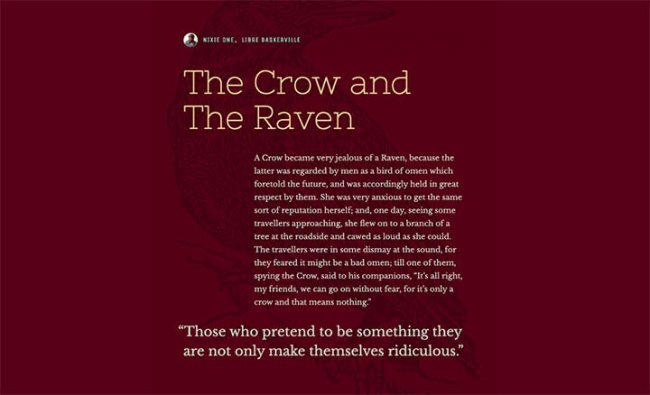
Google-Type от Femmebot

Этот проект Femmebot предлагает множество шрифтовых пар, доступных в онлайн библиотеке Гугл Фонтс. Он реализован в виде красочного лендинга, позволяющего просмотреть шрифтовые сочетания на примерах текстов-отрывков из басен Эзопа. Классная идея и отличный ресурс для графических дизайнеров, где можно черпать вдохновение.
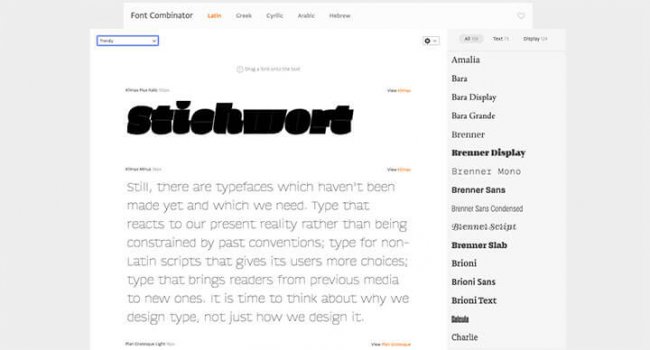
Комбинатор шрифтов Typotheque

Данный интерактивный инструмент дает возможность комбинировать различные фонты в реальном времени и просматривать полученные сочетания. Просто перетаскивайте доступные варианты из меню справа и смотрите, как они будут работать вместе друг с другом. В сервисе также имеются некоторые готовые комбинации на случай, если вам понадобится мнение от экспертов.
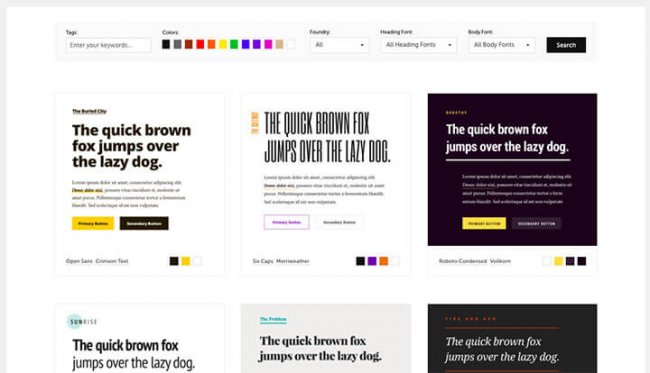
Typespiration

Ресурс Typeinpiration позволяет просматривать готовые дизайны сайтов с потрясающими комбинациями шрифтовых и цветовых палитр. К каждому из примеров прилагается не только информация об используемых названиях фонтов и кодах цветов, но и HTML/CSS исходники, которые вы можете скопировать прямо на свой сайт. Интересный по реализации и идее проект.
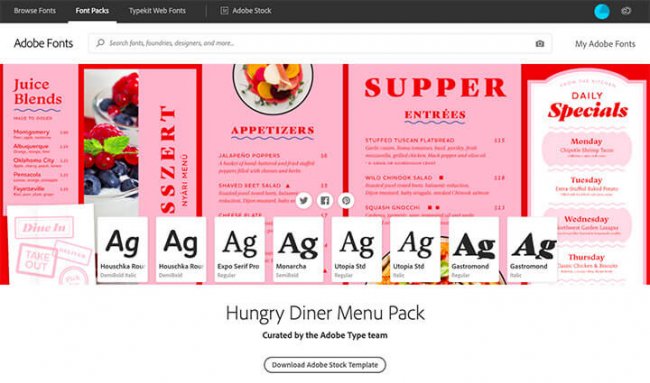
Пакеты шрифтов Adobe

Эти примеры от Adobe представляют собой профессиональные подборки шрифтов, отлично сочетающихся между собой. Они сгруппированы по нескольким категориям: меню, путешествия, 90-тые и др. Имейте ввиду, что для доступа ко всему этому добру вам понадобится учетка Adobe Creative Cloud.
Итого. Статья написана по мотивам этой заметки. В ней у нас получилось 11 полезных онлайн сервисов комбинирования шрифтов, которые помогают подбирать красивую и эффективную типографику для веб-проектов. Советуем просмотреть все ссылки, а затем выбрать парочку подходящих для себя наилучшим образом, дабы затем использовать их в своей работе.































Комментарии (0)