Как поставить на сайт рекламную строчку Nolix? - «Заработок в интернете»
- 10:30, 21-авг-2022
- Новости / Вёрстка / Текст / Отступы и поля / Заработок / Сайтостроение / Преимущества стилей / Видео уроки / Веб-дизайн / Самоучитель CSS / Добавления стилей / Ссылки
- Ефросинья
- 0
Деньги от Nolix не большие, однако вы поставите один раз его, настроите как вам нравится и будете получать пассивный заработок на автомате.
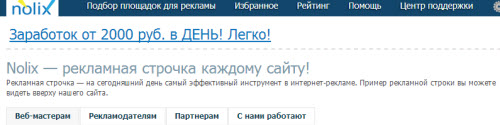
Ноликс – это рекламка в виде узкой полоски. Посмотрите на этом скриншоте.

Я поставила себе на новый сайт.
Если несколько рекламных объявлений, то текст обновляется с каждым разом. Когда ваш посетитель переходит на новую страницу блога, то она обновится и появиться новое рекламное объявление.
В этом виде рекламы заработок идет не за клики (как у гугл адсенс), а за показы рекламы. Так же не следует нажимать на своем сайте объявления. Это может привести к бану.
![]()
Давайте поставим рекламную строчку и начнем зарабатывать.

1. Пройдите регистрацию на сервисе. Очень простая регистрация и любой может ее пройти. С этим не возникнут проблем. Только не вводите адрес от mail.ru. его не рекомендуют в этом сервисе.
2. Зайдите в свой профиль как веб - мастер. Для добавления своего сайта, нажимите на «Мои сайты» и перейдите по кнопке «Добавить сайт». Будем ставить рекламную строчку. Nolix Bar мы устанавливать на сайт не будем.
3. Чтобы установить рекламную строчку нужно всего за сутки от 30 посетителей. А для Ноликс Бар нужно от 100 посетителей.
4. В окне заполняем все требуемые поля. Напишите адрес и название вашего сайта. Укажите тему сайта. Определитесь со стоимостью. Минимально цена 0,1 доллара. На молодом сайте, если у вас не большая посещаемость, рекламодатель может не размещать рекламу. Попробуйте привлечь рекламодателей привлекательной ценой. Поставьте цену 0,1$, а когда начнут появляться заказы - поднимите цены.
5. Далее выберете тему рекламной строчки под ваш дизайн. Нажмите на «демо» и посмотрите все варианты.
6. Если вы предпочли тему с «Fixed», реклама станет вверху и если посетитель станет прокручивать сайт вниз, строчка будет на том же месте. Если вы выбрали без «Fixed», строчку можно поставить в любое место. Выберете «Разрешить» в последней графе. Затем нажмите «Добавить сайт». Затем появятся 2 кода.
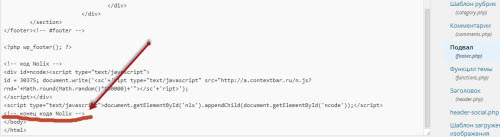
7. Приступим к установке кода на блог. Здесь 2 кода. Вначале мы устанавливаем вторую часть в футер проекта. В начале устанавливаем вторую часть. Скопируйте ее в админ панеле сайта откройте «Редактор» и затем – футер или подвал. Ищем тег и перед ним вставляем код Nolix и затем нажимаем «Обновить».

Но для вашего спокойствия лучше заранее скопировать footer php и сохранить его. Если не получиться что то, то всегда можно заменить файл – футер. Будьте осторожны!
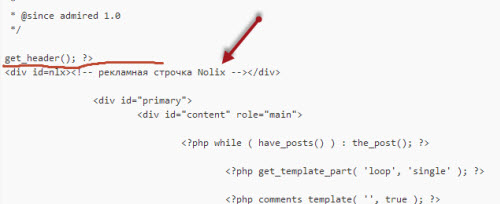
Теперь вставим первую часть кода. При выборе темы «Fixed», реклама станет находиться в верней части блога. Значит в таком раскладе первую часть не ставим. Если выбрали другую тему, то скопируйте первую часть кода. Затем опять так же в админ панели откройте Редактор, выберете - single php или одна запись. Отыщите тег get_header( ); ?> и после него сделайте пробел и поставьте первую часть кода, нажмите - обновить.

станет отображаться во всех постах.
Если вы желаете, чтобы реклама находилась на всех страницах, то перейдите в Редактор, затем нажмите на page php. Найдите там get_header( ); ?> . После него вставьте код и обновите.
Если хотите, чтобы реклама находилась и на главной, то зайдите в редактор, перейдите по ссылке - index php или основной шаблон. Найдите там тег get_header( ); ?> и поставьте после этого код, затем нажмите - Обновить.
На этом все. Вы можете теперь посмотреть, как получилось и как отражается рекламная строчка.
Теперь о заработке. В разделе – статистика вы можете смотреть, сколько денег вы заработали. Деньги можно вывести на ваш WMZ.
Теперь вы знаете, как правильно установить рекламную строчку ноликс себе на сайт. Больших заработков и удачи вам!





















Комментарии (0)